
Sebagai webmaster dan SEO, mendapatkan skor Core Web Vitals yang baik adalah salah satu hal yang harus Anda optimalkan, terutama jika Anda ingin memenuhi definisi Google tentang "situs web yang ramah pengguna".
Baiklah, Google telah mengumumkan metrik Core Web Vitals yang penting yang akan mulai berlaku pada Maret 2024.
Matrik baru ini disebut Interaksi ke Cat Semprot Berikutnya, atau INP singkatnya.
Menyadari perubahan ini dan memahami apa yang diukur oleh metrik baru ini penting jika Anda ingin mempertahankan skor Core Web Vitals yang baik.
Dalam postingan ini, kita akan menjelajahi beberapa hal berikut:
- Apa itu INP?
- Apa sebenarnya yang berubah?
- Metric apa yang digantikan oleh INP dan mengapa itu lebih baik?
- Bagaimana cara memeriksa skor INP situs Anda
- Bagaimana cara memastikan situs web Anda mendapatkan skor INP yang baik
Apa itu INP?
INP adalah metrik baru Google Core Web Vitals yang mengukur kualitas responsivitas dan kegunaan sebuah halaman web.
Interaction to Next Paint memperhitungkan semua interaksi yang memenuhi syarat, dari awal interaksi pengguna hingga browser dapat melukis frame berikutnya.
Interaksi kualifikasi yang diperhitungkan oleh INP meliputi:
- Mengklik elemen dengan mouse
- Menekan tombol pada keyboard, misalnya tombol Enter
- Mengetuk perangkat dengan layar sentuh, misalnya ponsel
Hasil akhirnya adalah bahwa INP akan memberitahu Anda tentang keterlambatan yang dialami pengguna saat berinteraksi dengan elemen di situs web Anda sampai ada perubahan visual, atau “catatan berikutnya.”
Apa yang Berubah?
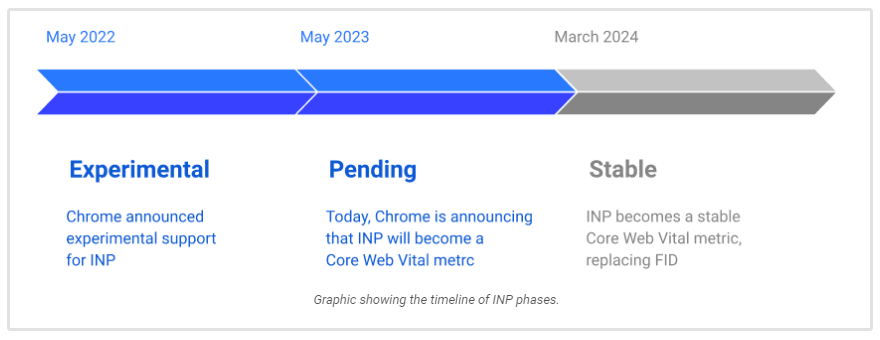
Setelah berada dalam pengembangan selama beberapa bulan, INP akan secara resmi menjadi bagian dari set Core Web Vitals milik Google pada tanggal 12 Maret 2024.

Selain itu, INP akan menggantikan metrik FID (First Input Delay) ke depannya.
Sebagai hasilnya, FID akan ditinggalkan dan tidak lagi menjadi bagian dari Core Web Vitals.
Ini juga berarti Anda tidak akan lagi melihat skor FID di dasbor Google Search Console Anda segera setelah metrik baru ini aktif.
Google akan tetap menyimpan dokumentasi FID yang secara historis penting, setidaknya untuk saat ini.
Mengapa INP Lebih Baik daripada FID?
Jadi, mengapa Google menggantikan FID? Dan bagaimana INP lebih baik?
Menurut Google sendiri, First Input Delay memiliki beberapa keterbatasan ketika mengukur responsivitas sebuah halaman.
Batasan-batasan tersebut adalah sebagai berikut:
Seperti yang disarankan oleh namanya, FID hanya mengukur responsivitas dari pertama kali pengunjung situs web berinteraksi dengan halaman, yaitu input pertama.
FID mengukur jumlah waktu yang harus ditunggu oleh browser sebelum menangani interaksi, yaitu penundaan.
INP berbeda dari FID karena mengukur seluruh cakupan interaksi pada sebuah halaman daripada hanya input pertama.
Matriks baru ini mengukur interaksi dengan penundaan terlama pada sebuah halaman, atau dengan kata lain, interaksi yang membutuhkan waktu paling lama untuk dimuat sebelum pengunjung melihat perubahan visual.
“Detail implementasi ini membuat INP menjadi ukuran yang jauh lebih komprehensif dari responsivitas yang dirasakan pengguna daripada FID.”
Cara Memeriksa Skor INP Situs Anda
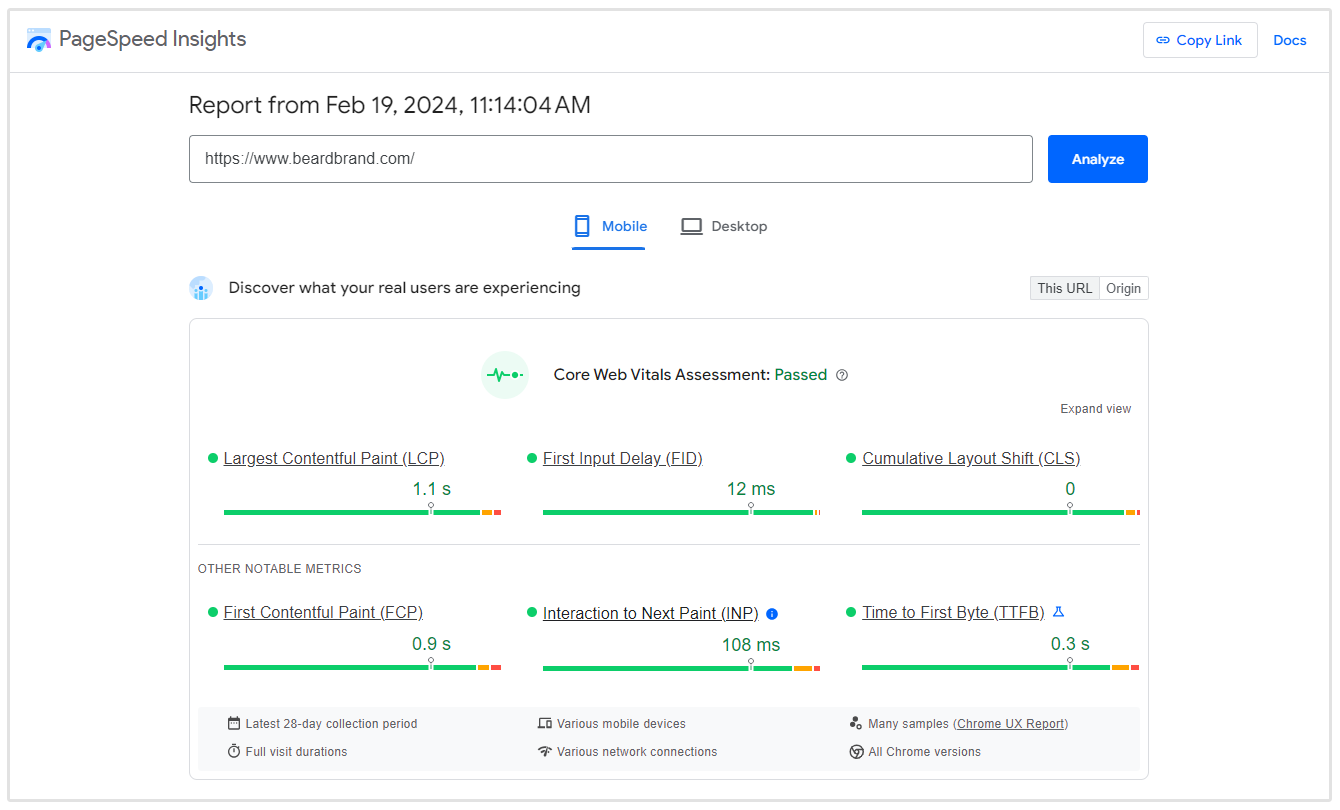
Cara paling mudah untuk memeriksa skor INP situs Anda adalah dengan langsung pergi ke Insight Kecepatan Halaman Google, tambahkan situs web Anda, dan lihat bagaimana skor situs Anda.

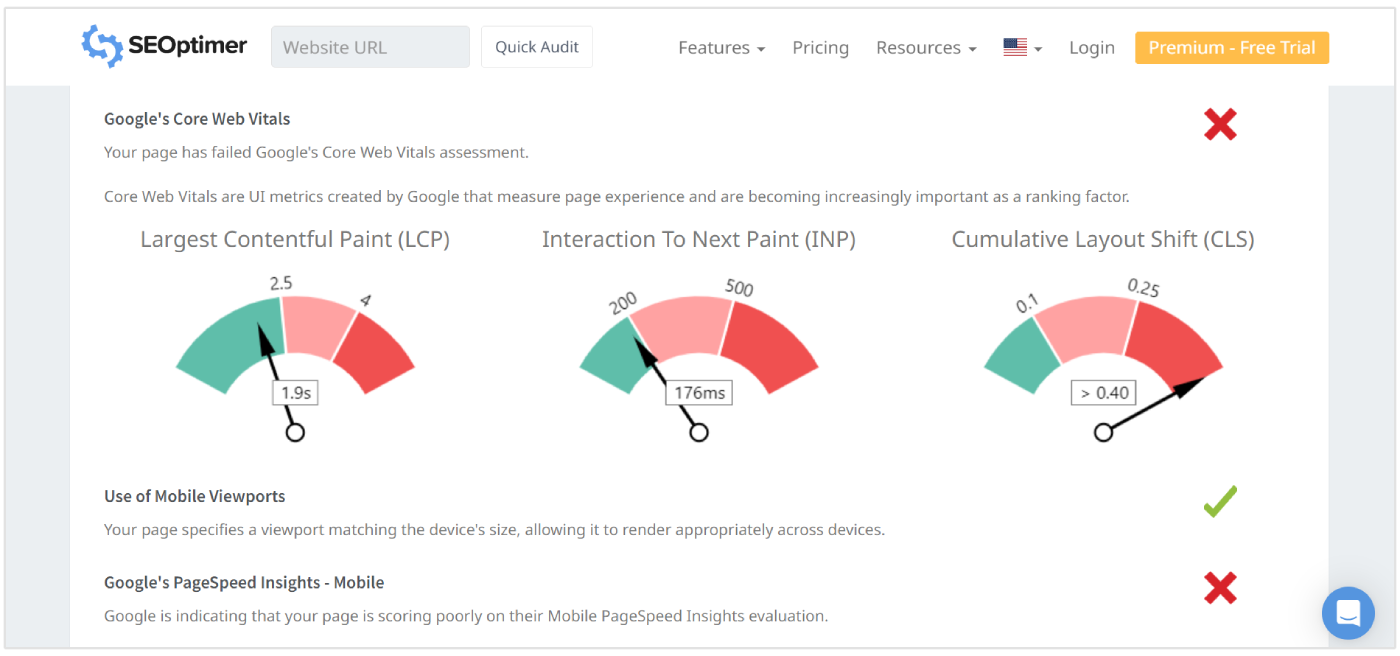
SEOptimer juga telah mempersiapkan perubahan ini. Pengguna sekarang dapat memeriksa skor INP dari setiap situs web atau halaman dengan menjalankan audit SEO dan analisis situs web.
Setelah alat kami selesai memeriksa halaman yang ingin Anda analisis, Anda dapat menemukan skor INP di bawah bagian Kebergunaan dari laporan tersebut.

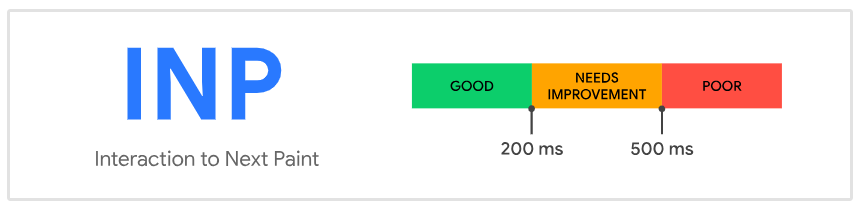
Apa itu Skor INP yang Baik?
Situs web harus memiliki INP kurang dari atau sama dengan 200 milidetik untuk memberikan pengalaman pengguna yang baik bagi pengunjung.
Apapun di atas 500 milidetik dianggap buruk dari perspektif Google.

Bagaimana Memastikan Situs Web Anda Mendapatkan Skor INP yang Baik
Sekarang setelah kita telah membahas apa itu INP dan apa yang diperiksa olehnya, mari kita bicarakan bagaimana Anda dapat memastikan bahwa situs Anda atau halaman mana pun di situs Anda mendapatkan skor INP yang baik.
1. Minimalkan Beban Kerja Thread Utama: Skrip yang kompleks, animasi berlebihan, dan tugas pemrosesan data yang besar dapat memperlambat situs web Anda. Pecah tugas yang rumit, animasi, dan pemuatan barang-barang menjadi potongan-potongan yang lebih kecil dan lebih cepat.
2. Prioritaskan Interaksi Kritis: Identifikasi dan optimalkan interaksi yang sangat mempengaruhi pengalaman pengguna, seperti klik tombol, fungsi pencarian, dan pemuatan konten inti. Fokus pada mempercepat waktu respon mereka.
3. Gunakan Tugas Latar Belakang: Beberapa pekerjaan yang dilakukan situs web Anda dapat berjalan di latar belakang tanpa memperlambat Anda. Ini membebaskan situs web Anda untuk merespons klik dengan segera.
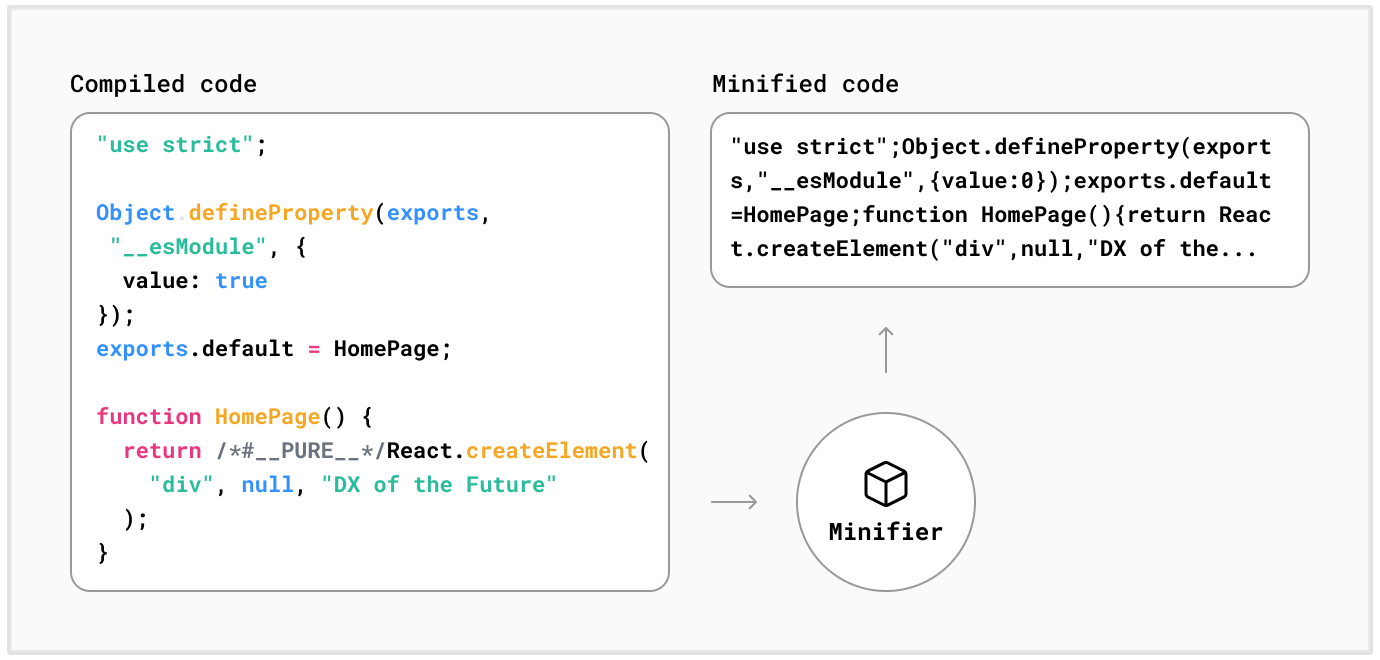
4. Optimalkan Efisiensi Sumber Daya: Kurangi ukuran dan kompleksitas kode, gambar, dan sumber daya lainnya di situs web Anda melalui minifikasi. Ukuran file yang lebih kecil berarti pemuatan yang lebih cepat dan responsivitas yang lebih baik.

5. Prioritaskan Rendering Konten Kritis: Pastikan bagian utama dari situs web Anda dimuat terlebih dahulu, meskipun hal lain mungkin membutuhkan waktu sedikit lebih lama. Dengan cara ini, situs akan terasa cepat sejak awal.
Mempertahankan skor INP yang baik memerlukan pemantauan dan optimasi yang berkelanjutan.
Gunakan alat seperti Google PageSpeed Insights dan Chrome DevTools untuk menilai kinerja dan mengidentifikasi hambatan. Optimasi secara teratur memastikan situs web Anda memberikan pengalaman pengguna yang responsif dan mulus secara konsisten.
Apakah Anda Siap untuk INP?
Saat kita bersiap untuk peluncuran resmi Interaction to Next Paint sebagai bagian dari Core Web Vitals, penting bagi pemilik situs web dan bisnis untuk mulai mempersiapkan dan mengoptimalkan situs mereka lebih cepat daripada nanti.
Situs web yang memenuhi persyaratan minimum Google dan skor Core Web Vitals memiliki keunggulan dibandingkan dengan yang tidak memenuhinya. Anda akan menjadi yang mana?